Desarrollo de aplicaciones J2ME |
|
El objetivo de esta práctica es aprender a utilizar un entorno de desarrollo para J2ME, el J2ME Wireless Toolkit, con el que vamos a realizar las prácticas de J2ME en el laboratorio. J2ME Wireless Toolkit es un sencillo IDE para el desarrollo de MIDlets, que nos permite compilar, preverificar y ejecutar el código en emuladores de teléfonos móviles y pagers. En esta primera práctica realizaremos nuestro primer MIDlet, el HelloWorld. Y veremos un breve introducción a los componentes de interfaz de usuario que proporciona MIDP. | |||
|
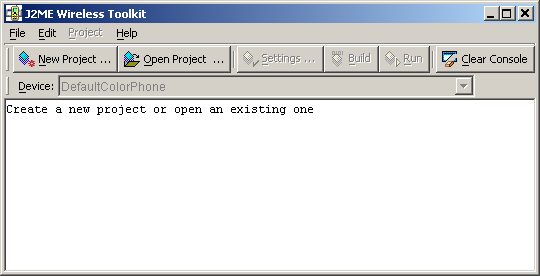
En este primer apartado veremos cómo funciona el J2ME Wireless Toolkit, a través de uno de los ejemplos proporcionados en su instalación. KToolBarPara arrancar el J2ME Wireless Toolkit en vuestro ordenador, teclead en la línea de comandos: En los laboratorios docentes de Ingeniería Telemática el WTK22 se encuentra instalado en Windows. La herramienta de desarrollo del WTK22 se denomina ktoolbar y podeis ejecutarla desde:Inicio -> Programas -> J2ME Wireless Toolkit 2.2 -> KToolbarOs aparecerá un ventana como la siguiente:  Abrir un proyectoUn proyecto está asociado a un MIDlet suite. El proyecto contiene los ficheros fuentes, los binarios y otros recursos asociados al MIDlet suite, así como el fichero JAD (descriptor) y el manifiesto. Cuando se crea un nuevo proyecto, nombre_proyecto, los ficheros asociados se crean en el directorio apps/nombre_proyecto, con la siguiente estructura de directorios:
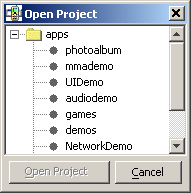
Para abrir un proyecto ya existente debemos seleccionar en el menú File -> Open Project o hacer click sobre Open Project, nos aparecerá la siguiente ventana:  En ella vemos los proyectos que se incluyen con la instalación del J2ME Wireless Toolkit, seleccionamos, por ejemplo, el de games y hacemos click sobre el botón Open Project. En la consola de ktoolbar nos aparecerá el mensaje de Project "games" loaded. A partir de este momento será el proyecto con el que estaremos trabajando. Propiedades del MIDlet suiteTanto el fichero JAD, como el manifiesto se construyen a partir de las propiedades o atributos del MIDlet suite. Desde el J2ME Wireless Toolkit, podemos ver, modificar y añadir nuevas propiedades. Para ello desde el menú Project -> Settings... o haciendo click en Settings.... En las diferentes lengüetas aparecen los atributos obligatorios, Required, los opcionales, Optional y también los definidos por el usario, User Defined, (recordad que estos atributos se incluyen en el JAD y su nombre no empieza por "MIDlet-"). En la última lengüeta MIDlets se indican los MIDlets incluidos en el MIDlet suite, en este caso son tres que se corresponden con tres juegos: TilePuzzle, WormGame y el PushPuzzle.Compilar un proyectoDesde el J2ME Wireless Toolkit se puede compilar y preverificar todos los MIDlets incluidos en el MIDlet suite que estamos desarrollando, así como crear los ficheros JAD y JAR correspondientes. Para ello ir al menú Project -> Build o hacer click en el botón Build.Ejecutar en un dispositivoPor último, ejecutaremos este MIDlet suite en un emulador de un dispositivo, el J2ME Wireless Toolkit nos proporciona cinco emuladores: DefaultColorPhone, DefaultGrayPhone, MediaControlSkin y QwertyDevice, que podemos seleccionar desde la pantalla principal en la lista de selección de Device:.Vamos a elegir el DefaultColorPhone, y ejecutamos la aplicación, para ello seleccionar en el menú Project -> Run o hacer click en Run. Podeis seleccionar uno de los tres juegos y ver cómo se ejecuta, recordad que es un emulador de un teléfono y tu mano es el ratón. Ahora ya sabeis que podeis hacer con este entorno, así que empezaremos a desarrollar nuestra primera aplicación J2ME, el típico HelloWorld, pero esta vez en MIDP. CONSEJO:Ver el código fuente de los MIDlet suite de ejemplo, os podrán ayudar para realizar la práctica final. | ||||||||
|
Creación del proyecto HelloWorldHaced click en New Project aparecerá una ventana como la de la imagen, en la que introducireis el nombre de proyecto, HelloWorld y el nombre del MIDlet, HelloWorld.Al pulsar Create Project, en la consola del KToolBar aparecerá mensajes indicando donde debeis almacenar los ficheros de la aplicación. El código de nuestro primer MIDlet es el siguiente (HelloWorld.java) // Incluye la superclase de MIDlet
import javax.microedition.midlet.*;
// Incluye las librerías de interfaz de usuario de MIDP
import javax.microedition.lcdui.*;
/*
* 1. Todos los MIDlets deben extender la clase MIDlet.
* 2. CommandListener es el interfaz de gestión de envento del
* API de alto nivel de MIDP. Lo veremos con detalle en
* prácticas posteriores
*/
public class HelloWorld extends MIDlet implements CommandListener{
// Componentes de UI del MIDlet
private Display display;
private TextBox mainScreen = null;
private Command exit = new Command("exit", Command.EXIT, 2);
// Constructor sin parametros
public HelloWorld() {
display = Display.getDisplay(this);
mainScreen = new TextBox("Text Box", "Hello World CR", 512,0);
mainScreen.addCommand(exit);
mainScreen.setCommandListener(this);
}
// Implementa el metodo startApp()
public void startApp() {
display.setCurrent(mainScreen);
}
// Implementa el metodo pauseApp()
public void pauseApp() {
}
// Implementa el metodo destroyApp()
public void destroyApp(boolean unconditional) {
}
/*
* Implementa el metodo correspondiente del interfaz
* CommandListener
*/
public void commandAction(Command c, Displayable s) {
if (c == exit) {
destroyApp(false);
notifyDestroyed();
}
}
}
Debereis colocarlo en el directorio de fuentes correspondiente del proyecto (vuestro apps/src/HelloWorld local) y compiladlo. Recordad que la parte de compilación, que desde el Wireless Toolkit realizais con sólo apretar un botón involucra los siguientes pasos:
Como podeis comprobar, he cambiado algunos de los valores por defecto de las propiedades del MIDlet suite y he definido una nueva propiedad date, que aparece el fichero JAD. IMPORTANTE:Es necesario actualizar en los Settings... la propiedad MIDlet-Jar-Size al tamaño correspondiente. CONSEJO: dentro del directorio bin del proyecto se crea un script build.sh en el que podeis ver las llamadas en línea de comandos que es necesario realizar en cada uno de los pasos anteriores. Por último, ejecutadlo en alguno de los emuladores y comprobad el resultado. Ejercicio 1:Modificad el HelloWorld anterior para que obtenga el valor de una propiedad definida por vosotros y que la escriba por pantalla, por ejemplo, definid el nombre de la persona a la que se saluda. Para obtener el nombre de la propiedad utilizad el método getAddProperty de la clase javax.microedition.midlet.MIDlet | |||
|
Para finalizar la clase de hoy veremos, en el apartado siguiente, algunas clases básicas de interfaz de usuario (UI) de MIDP, incluidas todas ellas en el paquete javax.microedition.lcdui Displayable y DisplayEn J2ME, un objeto Displayable contiene la información que va a ser visualizada, y un objeto Display gestiona qué objeto Displayable se mostrará al usuario.En MIDP existen tres categorías de Displayable:
La clase Display proporciona los métodos que nos permiten controlar la visualización de los objetos Displayable y obtener propiedades del display (si soporta color o no, número de colores,...). Sólo existe una instancia del objeto Display por MIDlet, y la aplicación obtiene una referencia a ese objeto realizando una llamada al método getDisplay() que suele invocarse en el constructor del MIDlet. Para indicar cuál es el objeto Displayable que se visualiza en el display se utilizan los métodos setCurrent(Displayable nextDisplayable) y setCurrent(Alert alert, Displayable nextDisplayable). Fijaros cómo se utilizan en el HelloWorld. Eventos y su gestiónEn MIDP la gestión de eventos sigue el mismo modelo que se usa en AWT en J2SE, este modelo comprende dos componentes: las fuentes de eventos, que los generan y los "listeners" de eventos, que son los que los procesan. En MIDP los "listeners" de eventos van a estar asociadas a objetos Displayables, que son las fuentes de eventos.El UI de MIDP a alto nivel utiliza dos tipos de eventos: Command y ItemStateChanged, cada uno de estos eventos tiene el correspondiente listener asociado: CommandListener y ItemStateListener, respectivamente. Cualquier objeto Displayable puede ser fuente de eventos Command mientras que sólo Form puede ser fuente de ItemStateListener. A bajo nivel el UI de MIDP permite gestionar un mayor número de eventos, incluyendo pulsación de cualquier tecla, pantalla táctil,...Para poder capturar eventos a bajo nivel se deben de utilizar Displayables de bajo nivel, es decir la clase Canvas o subclases de la misma. Tanto los eventos a alto nivel, como a bajo nivel tienen una cosa en común: la gestión de eventos debe de realizarse siempre en el mismo thread en el que se produce el evento. Para finalizar esta práctica veremos la clase Command y CommandListener utilizadas en el ejemplo HelloWorld. Un objeto Command tiene tres valores importantes:
CommandListener es un interfaz que proporciona el procesamiento de un evento Command, a través del método commandAction(Command c, Displayable d) que deberemos implementar con las acciones oportunas. Fijaros cómo se utilizan en el ejemplo HelloWorld Ejercicio 1:Realizar un MIDlet en el que se pueda navegar a través de dos pantallas, que muestren dos mensajes distintos. En la primera aparecerían dos comandos, uno para pasar a la siguiente pantalla y otro para salir, y en la segunda aparecería sólo un comando para volver a la primera pantalla. Ejercicio 2:Ver la posibilidades de la clase Image, y repetid el ejercicio anterior poniendo en cada una de las pantallas una imagen distinto. |
No hay comentarios:
Publicar un comentario